Font Awesome 提供了許多可使用的 icon,可以讓我們快速的使用他們來美化自己的網站
Icon 種類說明
由於是使用免費的所以能選擇的只有三種分別是
- Soild
- Regular
- Brands
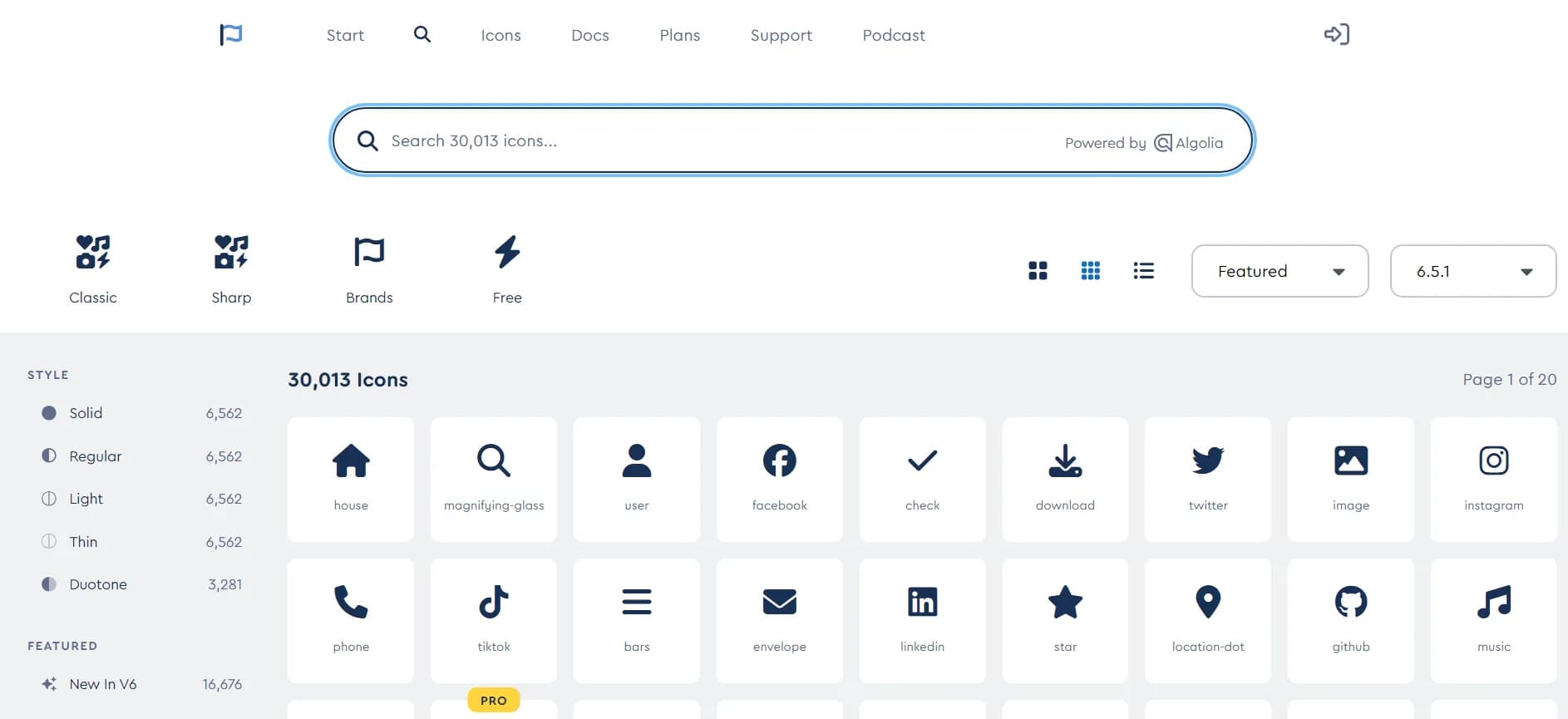
而至於真正能使用甚麼可以在 Font Awesome Icons 看到,其中左側的標籤能夠選擇的就是 Solid 跟 Regular 這兩個,而上面的標籤也能選到 Brands,因此可以在這個也頁面先選擇好要使用的 icon 種類再進行下載或是配置

下載
fontawesome 的 SVG 核心套件
yarn add @fortawesome/fontawesome-svg-core這裡是免費的所以只能挑選三種所需要的 icon 種類進行下載,也可以升級 Pro 使用更多 icon
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/free-regular-svg-icons
yarn add @fortawesome/free-brands-svg-icons下載 Vue Component 套件
yarn add @fortawesome/vue-fontawesome@latest-3配置
這裡我是以 vite 專案為例
<專案名稱>
|_ src
|_ main.js在 main.js 中進行以下的配置
import { createApp } from 'vue'
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { far } from '@fortawesome/free-regular-svg-icons'
import { fab } from '@fortawesome/free-brands-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import './style.css'
import App from './App.vue'
library.add(fas, far, fab)
createApp(App)
.component('font-awesome-icon', FontAwesomeIcon)
.mount('#app')這裡先引入安裝的套件,然後在 library 中添加要使用到的 icon。如果沒有指定特定 icon,可使用 fas、far 和 fab 代表引入該 icon 種類的所有 icon
如果要引入單一個 icon 也可以按照以下的方式,這裡用 star 這個 icon 舉例
import { faStar } from '@fortawesome/free-solid-svg-icons'
library.add(faStar)使用
接著在 .vue 檔案中就可以用以下任一種方式使用
<!-- Array syntax -->
<font-awesome-icon :icon="['fas', 'star']" />
<!-- String syntax -->
<font-awesome-icon icon="fa-solid fa-star" />
<!-- Default style -->
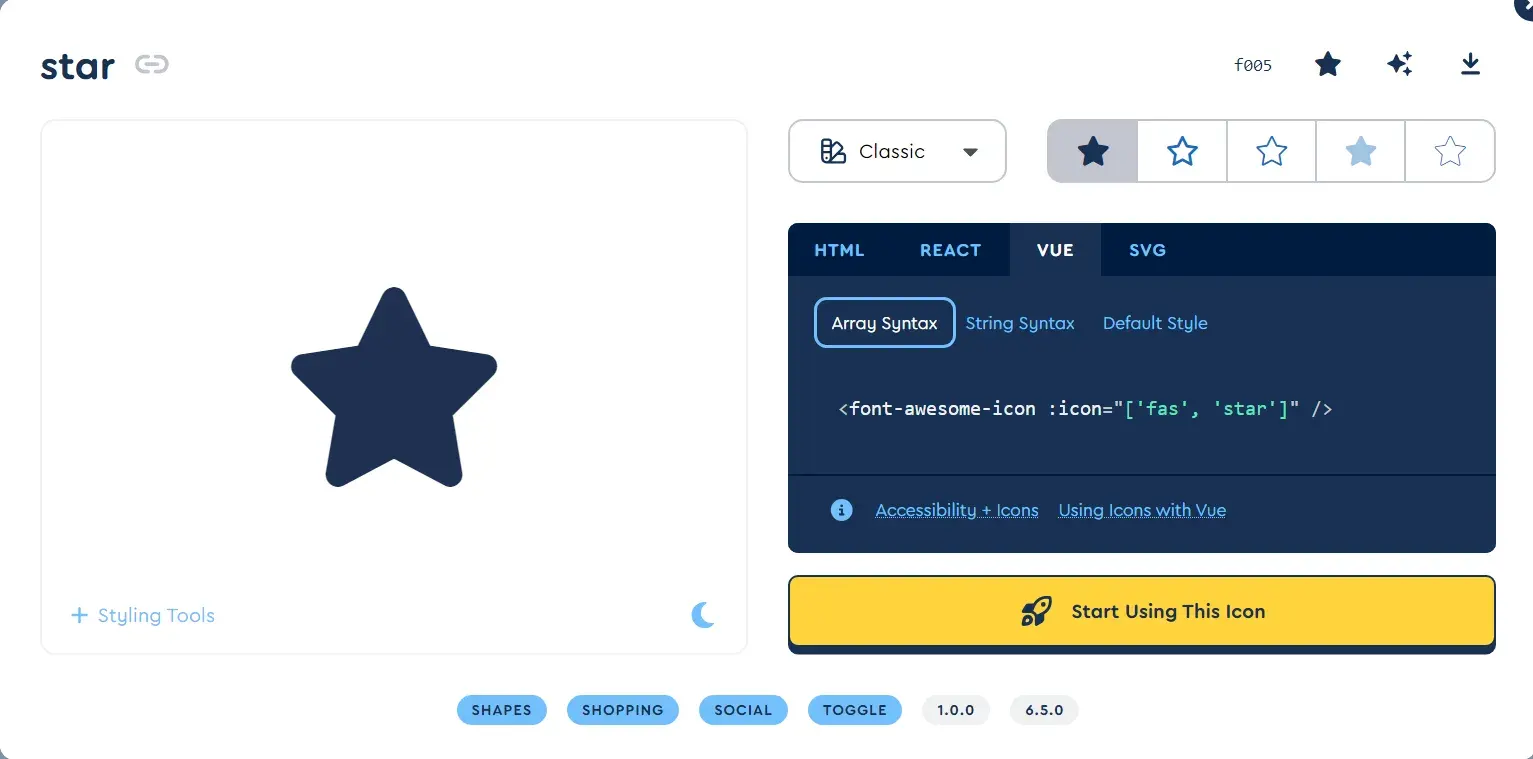
<font-awesome-icon icon="star" />這些可以在 icon 的右側直接複製來使用

最後就可以在畫面上出現想要的 Icon 了 !